برای دستیابی به هدف تعیین شده و ایجاد یک ابزار ارتباطی موفق آنلاین ، توجه به مواردی از جمله قابلیت استفاده فرم اصلی ، طراحی بصری ، عملکرد ، رابط کاربر پسند و موارد دیگر بسیار مهم است. کمی پیچیده به نظر می رسد .
پس از خواندن مقاله ، ویژگی های اصلی بهترین فرم های تماس را یاد می گیرید و می دانید هنگام ایجاد فیلدهای ورودی چه مواردی را باید در نظر بگیرید. شما قادر خواهید بود کانال ارتباطی کامل با مشتریان خود بسازید و سود شرکت خود را افزایش دهید.
دلایل ایجاد فرم تماس
فرم تماس چه وظایفی را حل می کند؟
- دریافت اطلاعات تماس کاربر. این اولین و بارزترین نقش فرم ها است: شما می توانید اطلاعات تماس مشتریان خود را دریافت کنید. و نیازی به توضیح برای شما نیست که با این داده ها چه کار کنید تا سود شما افزایش یابد.
- با مخاطبان خود در تماس باشید. با استفاده از فرم تماس می توانید با مراجعان خود ارتباط برقرار کرده و از آنها بازخورد دریافت کنید ، که فرصتی واقعی برای رفع بهتر نیازهای آنها به شما می دهد.
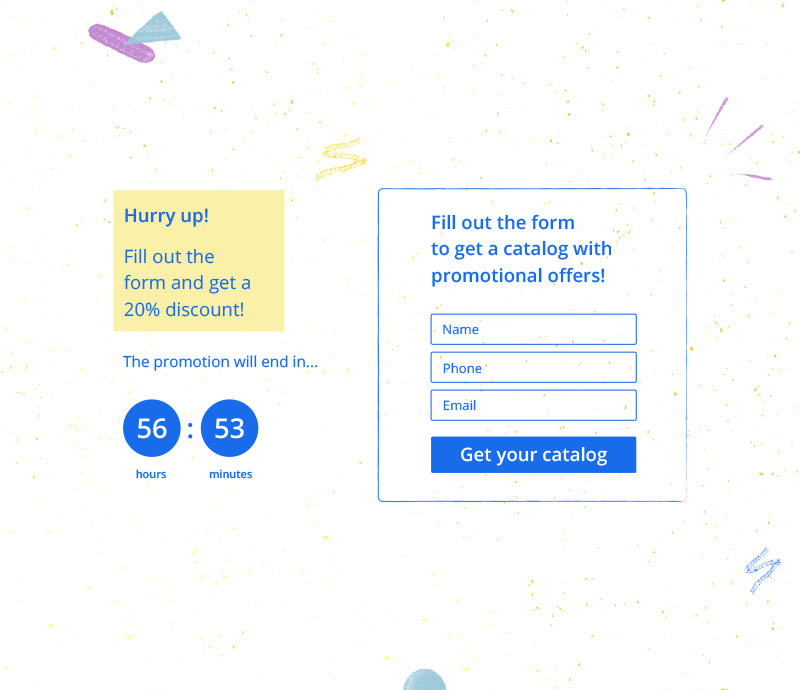
- فراخوانی برای اقدام. همه فرم های تماس با ما ی واضح و مشخصی دارند. این اقدام برای هر یک از طرفین روند مفیدی است. مشتری شما پاداش خوبی کسب می کند (مثلاً تخفیف در خرید آنلاین یا شرکت در قرعه کشی جوایز) و شما به عنوان صاحب منبع اطلاعات تماس وی را دریافت می کنید.
انواع فرم تماس با ما
فرمهای تماس می توانند از قالبهای مختلفی برخوردار باشند و وظایف مختلفی دارند. علاوه بر این ، هر نوع ویژگی خاص خود را دارند ، از جمله تعداد یا رنگ زمینه.
بیایید نگاهی دقیق تر به موضوع بیندازیم.
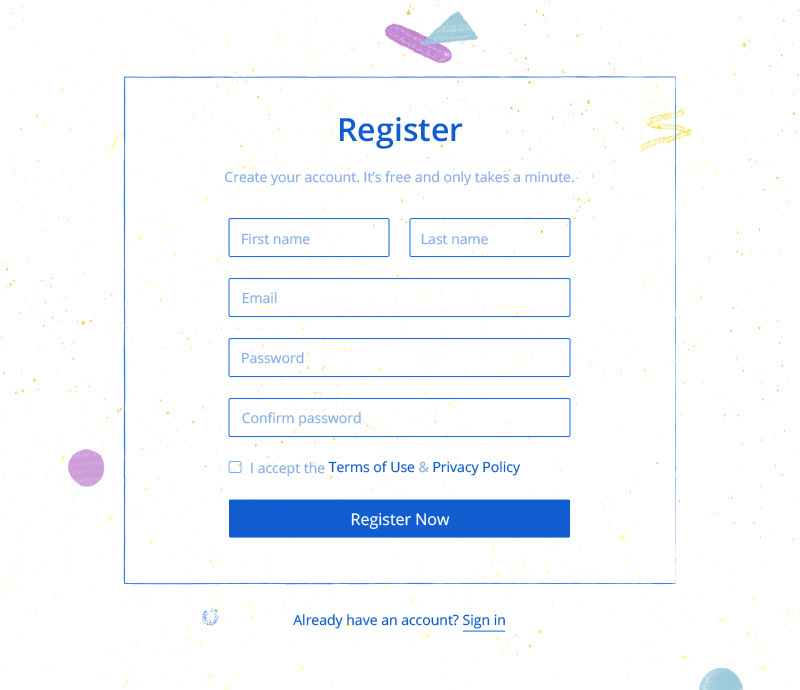
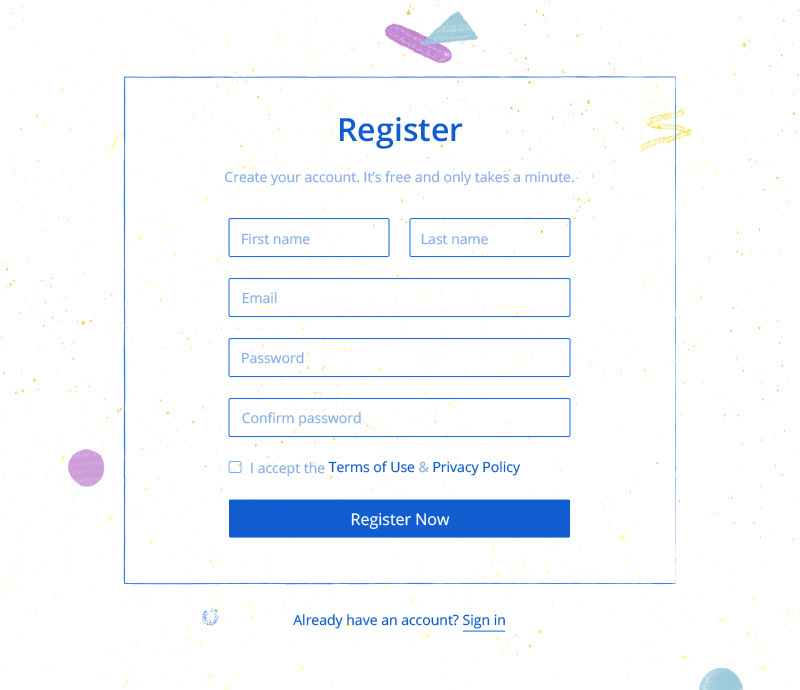
فرم های ثبت نام
معمولاً ، در قسمت عنوان سایت قرار دارد و به همین دلیل است که اغلب بازدید کنندگان از منبع شروع به استفاده از برنامه می کنند.
با این کار ، بهتر است فرم های ثبت نام و مجوز را از هم جدا کنید ، در غیر این صورت ، باعث سردرگمی کاربر می شود.

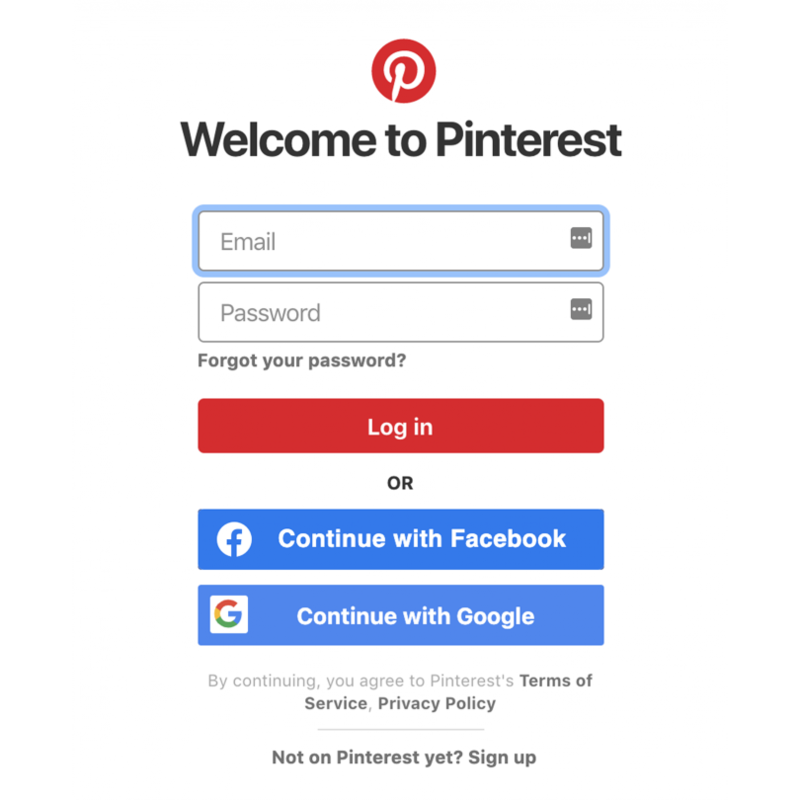
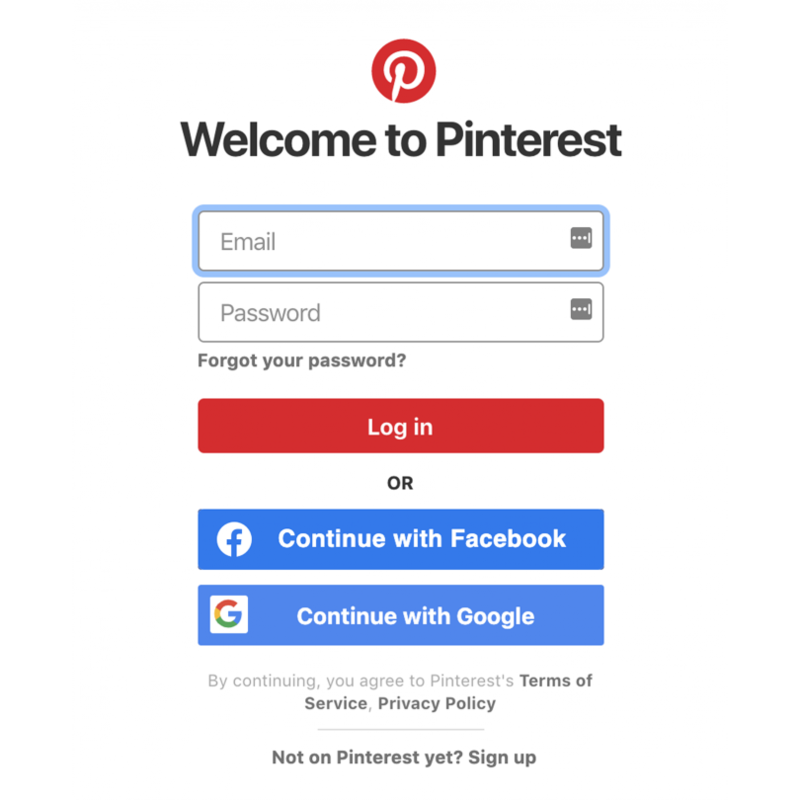
فرم های مجوز
همانطور که قبلاً نیز گفتیم ، این دو نوع فرم تماس باید جدا شوند ، زیرا ثبت نام و مجوز مراحل مشابهی دارند اما یکسان نیستند. ما در مورد گزینه اول در بالا بحث کردیم ، حالا اجازه دهید در مورد مجوز صحبت کنیم.
بنابراین ، فرم مورد نظر فقط باید شامل 2 فیلد باشد: "ایمیل" (یا نام کاربری) و "رمز عبور". همچنین ، شما می توانید از طریق شبکه های اجتماعی امکان مجوز را فراهم کنید.

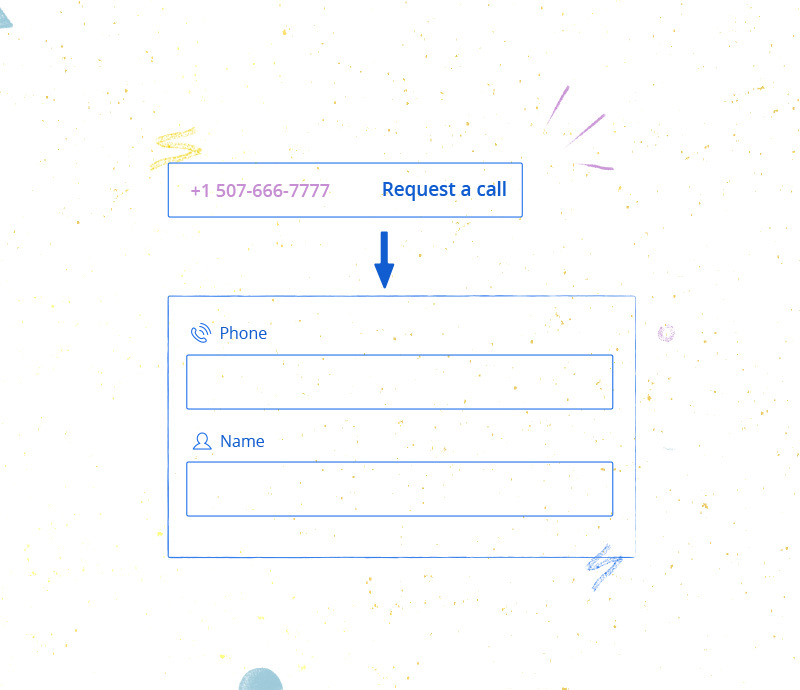
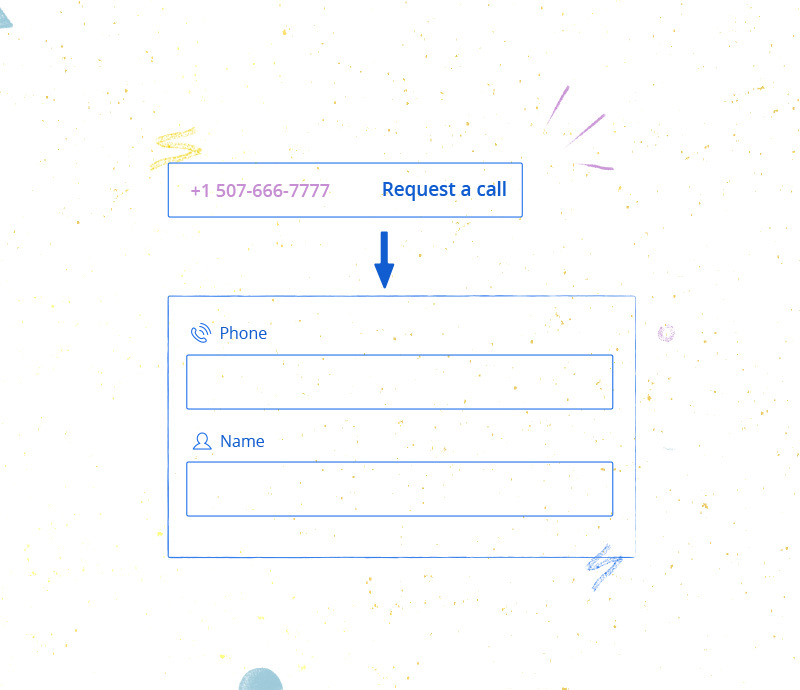
سفارش تماس با ما
بازدیدکننده سایت شما ممکن است خیلی تنبل باشد تا از شما سؤال کند و این که از شما بخواهد به جای او به او زنگ بزنید . فرصتی برای تبدیل مشتری بالقوه به مشتری واقعی را از دست ندهید.
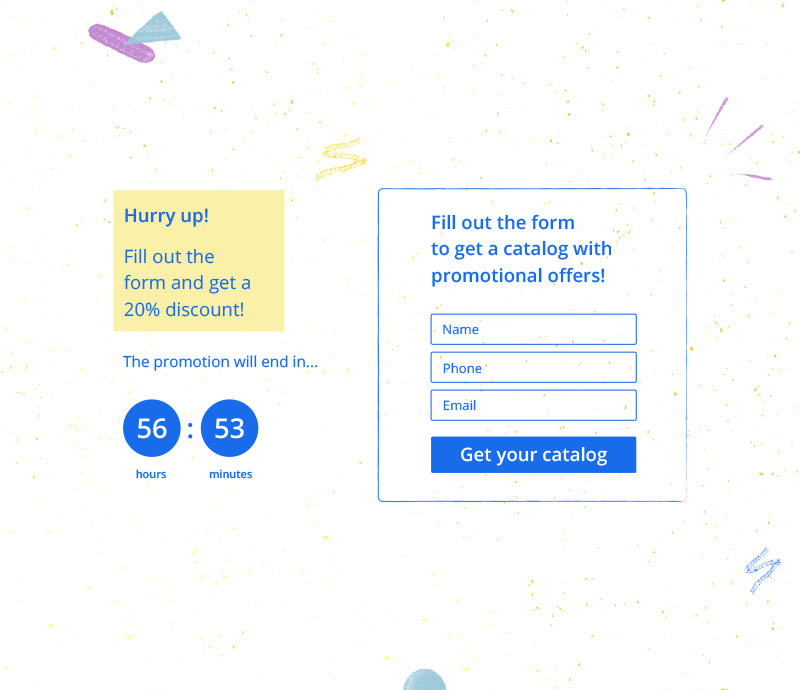
البته ، شما نباید فوراً قسمت های ورودی را نشان دهید (چرا سایت را با جزئیات غیر ضروری مسدود می کنید؟). فرم را بعد از کلیک کاربر بر روی دکمه مربوطه نمایش دهید (همانطور که در شکل زیر نشان داده شده است).

فرم های مشاوره
گاهی اوقات کاربر کمی گم می شود و نمی تواند اطلاعات مورد نیاز خود را در سایت پیدا کند. با این سرعت ، یک فرم مشاوره به او کمک می کند. درمورد تعداد فیلدها ، آن را کوچک نگه دارید: فقط نام و ایمیل کاربر (یا شماره تلفن) کافی است.
اما اگر نمی خواهید یک فرم تماس ایجاد کنید ، آن را با یک chatbot یا یک مشاور آنلاین جایگزین کنید (در حالت دوم ، باید کارمندانی را استخدام کنید که باید 24/7 آنلاین باشند).
سفارش خدمات یا کالاها
بدیهی است که فرم سفارش باید در صفحات نشان داده شود ، یعنی:
- هنگامی که کاربر تصمیم خود را در مورد انتخابش گرفته است ، فرم سفارش محصول به بهترین شکل در صفحه سبد نشان داده می شود. به علاوه ، بهتر است دو فرم تهیه شود: برای کاربران مجاز و غیرمجاز.
- نسخه دوم فرم سفارش باید پس از توضیحات در مورد کار مورد نیاز ، نتایج مورد انتظار و قیمت های ارائه شده در صفحه خدمات قرار داشته باشد.
برای تهیه قابلیت استفاده از فرم های تماس (منظور از سفارش دادن) ، قسمت های زیر را مشخص کنید:
1- جزئیات سفارش:
- نوع خدمات و تاریخ اجرای آن (مثلاً رزرو قرار ملاقات در سالن زیبایی)؛
- نوع ، مشخصات و تعداد کالاهای سفارش داده شده
2- هزینه سفارش؛
3- نام مشتری؛
4- شماره تلفن؛
5- آدرس تحویل (در صورت سفارش محصول)؛
6- ایمیل (فیلد اختیاری لازم برای کپی کردن اطلاعات در مورد سفارش به مشتری).
7- اظهار نظر (مشتری ممکن است بخواهد برخی از توضیحات را بیان کند).
اشتراک خبرنامه
این فرم فرصتی خارق العاده برای ارائه به کاربر می باشد تا در اخبار شرکت شما به روز شود. توصیه می کنیم آن را در صفحه اصلی قرار دهید.
در فرم اشتراک ، فقط قسمت "نامه الکترونیکی" مورد نیاز است (به طور طبیعی!): به طور کلی ، کافی است.
گزینه های دیگری همچون فرم پرداخت ، فرم رزرو و بسیاری موارد دیگر نیز وجود دارد.
اجزای فرم های تماس مؤثر
قابلیت استفاده از فرم اصلی حاکی از وجود مؤلفه های زیر است:
1- ساختار ما در مورد چیدمان فرم و مواردی مانند ترتیب فیلدها و اتصالات منطقی بین آنها صحبت می کنیم.
2- قسمت ورودی عناصر اصلی فیلد ورودی ممکن است شامل موارد زیر باشد:
- فیلدهای متن ورودی همراه با ظروف (یعنی یک منطقه ورودی متن مجازی)؛
- زمینه های رمز عبور (معمولاً با ستاره ها طراحی می شود)؛
- کادرهای تیک دار ، کشویی ، دکمه های رادیویی؛
- هر زمینه دیگر برای وارد کردن داده های کاربر.
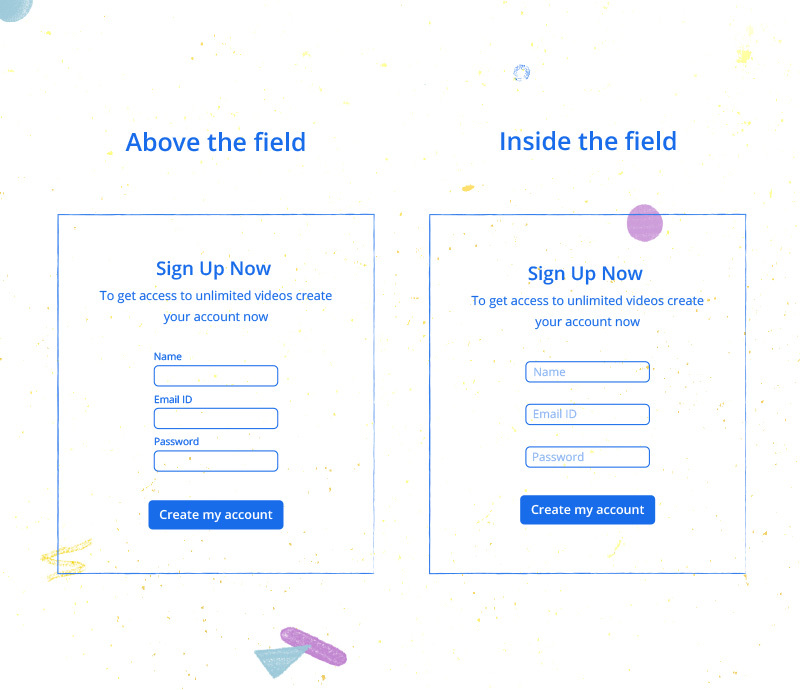
3- برچسب های میدانی. آنها در نظر دارند تا به مشتری توضیح دهند که یک قسمت ورودی خاص به چه معنی است.
4- تماس به دکمه های عمل. ما قبلاً به آنها اشاره کرده ایم و در ادامه بیشتر در مورد آنها بحث خواهیم کرد.
5- بازخورد. این موضوع را در مورد نتیجه پر کردن فرم (اعم از موفقیت آمیز بودن آن) به کاربر اطلاع می دهد.
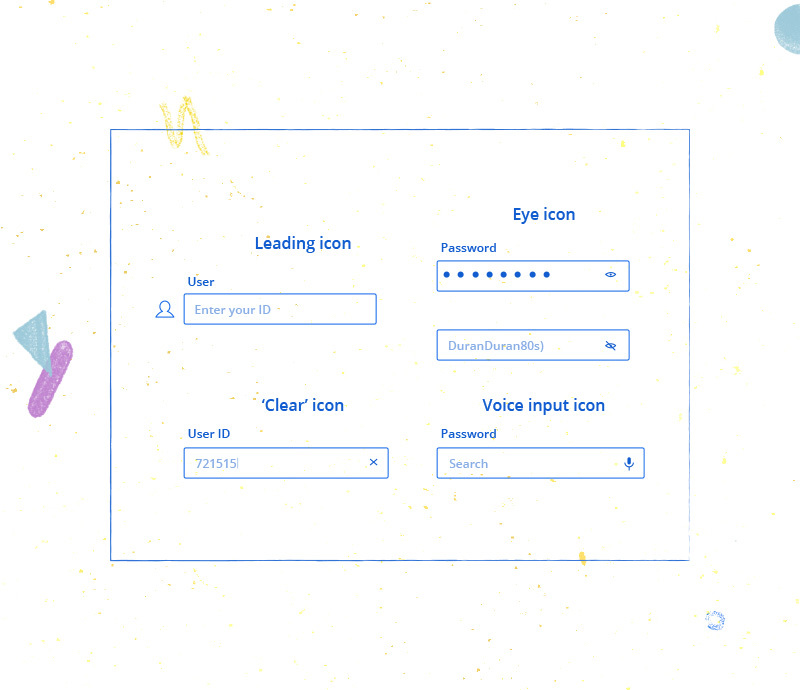
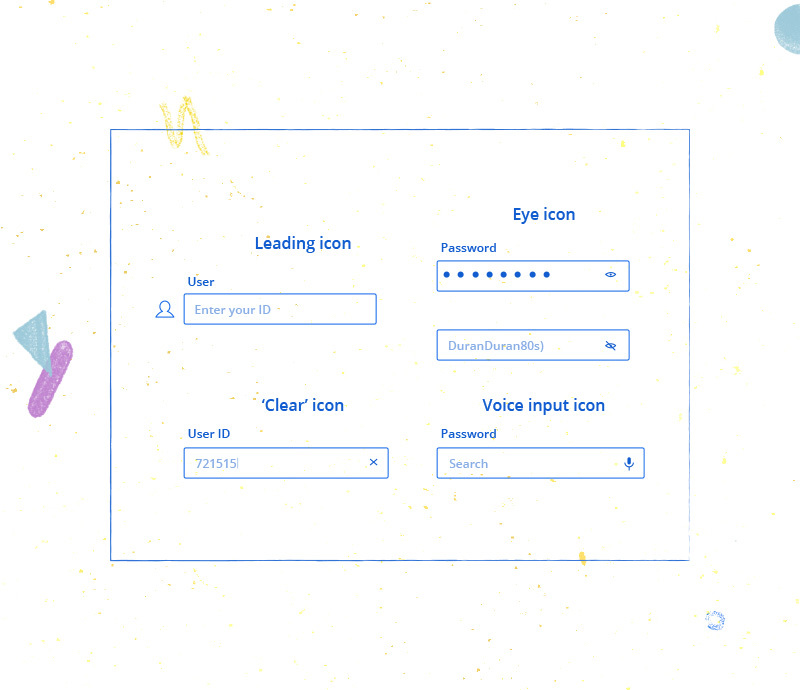
6- شمایل(icon) زمینه ها را همراهی می کنند و به آنها جاذبه ی بصری می دهند. ممکن است فکر کنید فرم تماس احتیاجی به شمایل ها نداشته باشند، اما در واقع هیچ کس نباید از نمادها غافل شود. در اینجا چند مثال جالب وجود دارد:
- نماد شمایل که تجسم نوع فیلد می باشد.
- نماد پاک کردن : طراحی شده برای پاک کردن متن (اگر کاربر هنگام تایپ اشتباه کرده است)؛
- نماد چشم که زمینه های گذرواژه به طور فعال از این نمادها استفاده می کنند
- نماد ورودی صدا ، که به بازدید کننده سایت می گویند که می تواند از تایپ صوتی استفاده کنند.

اکنون می خواهیم نحوه طراحی فرم کاربر پسند را دریابیم.
قوانین بهترین فرمهای تماس
آیا آمادگی یادگیری اسرار فرم های تماس با طراحی مناسب را دارید؟ خوب ، پس آنچه را که باید انجام دهید با دقت بخوانید تا نتیجه مورد نظر خود را بدست آورید.
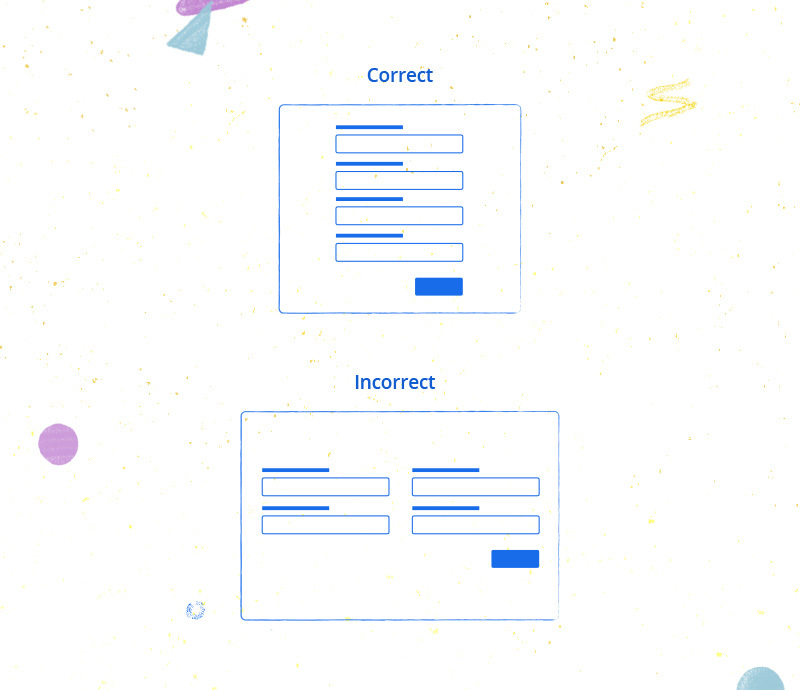
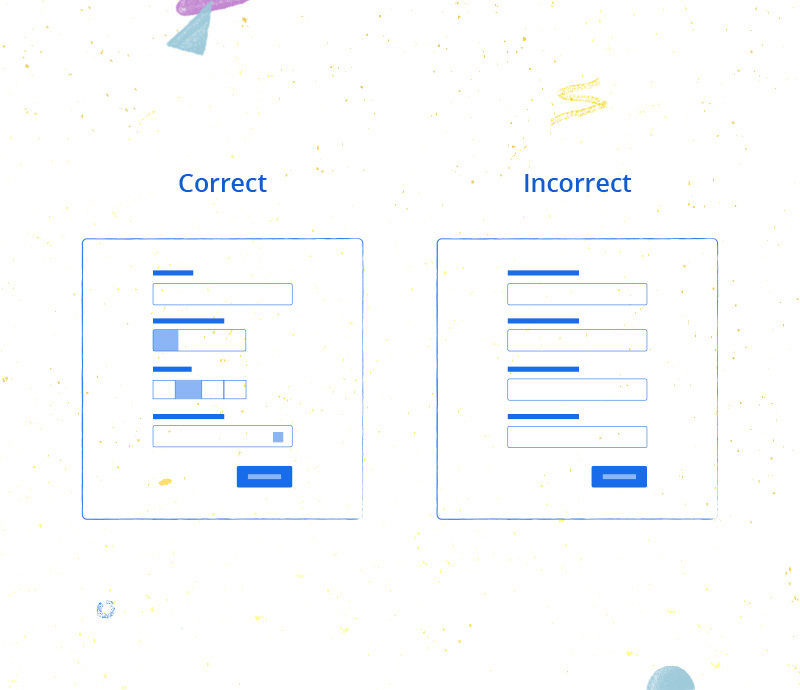
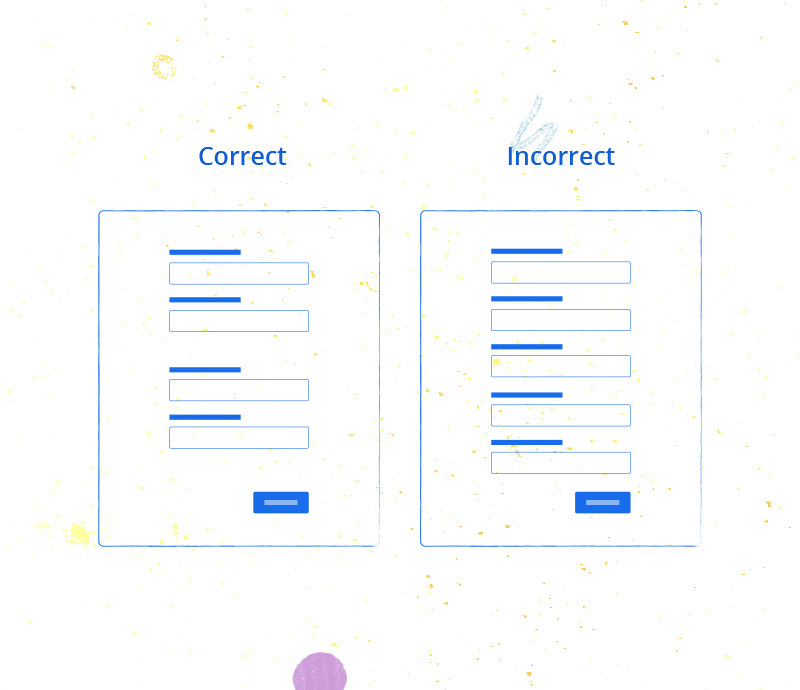
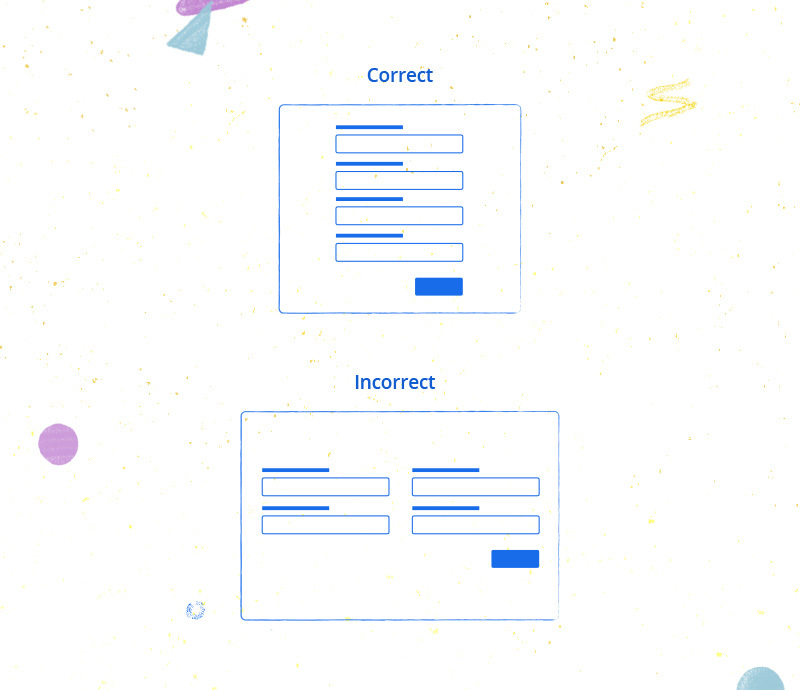
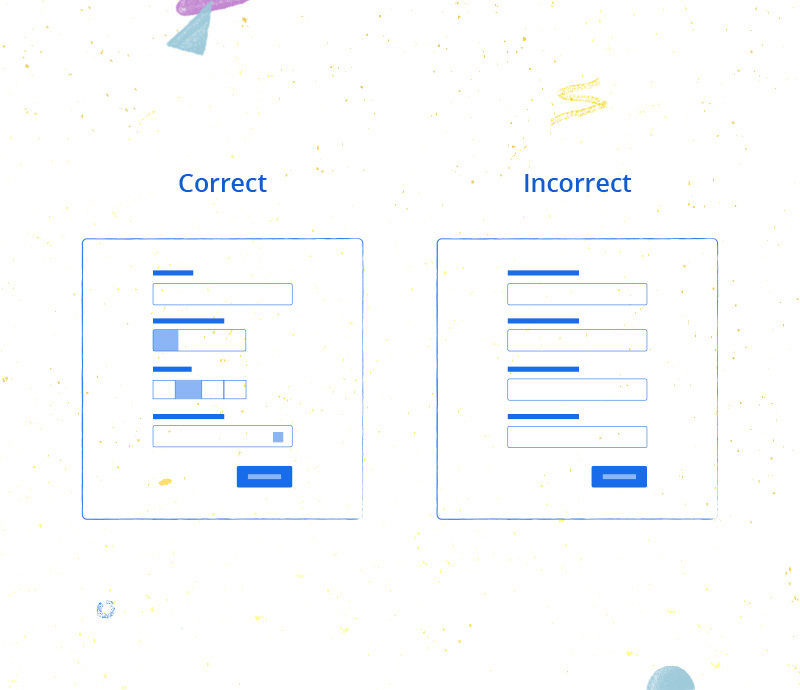
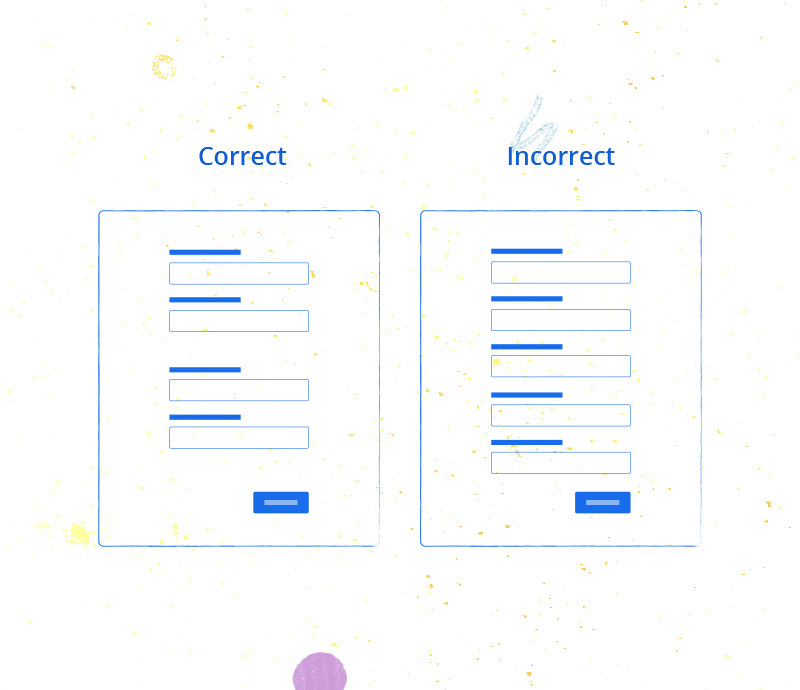
به طرح بندی تک ستونی اولویت دهید
ما با بحث در مورد یکی از ویژگی های اصلی فرم های تماس ، یعنی ساختار آنها ، شروع خواهیم کرد. کدام طرح را باید چند ستونی یا تک ستونی انتخاب کنید؟ بیایید آنها را مقایسه کنیم!
طرح فرم چند ستونی
گزینه اول طرح از نظر بصری جذاب تر به نظر می رسد ، و بسیاری از دارندگان سایت هنگام ساختن فرم تماس ، آن را ترجیح می دهند. افسوس که این استراتژی علی رغم جذابیتش نادرست است.
پس از آزمایش اشکال چند ستونی ، بسیاری از شرکتهای تحقیقاتی به این نتیجه رسیده اند که چنین روشی برای ارائه اطلاعات کاربران را گیج می کند. دلایل مختلفی برای توضیح تحریک مشتری وجود دارد:
- خوانایی ضعیف چند ستونی. نگاه کاربر از ستون به ستون دیگر می رود ، که خوانایی را دشوار می کند.
- گیجی. کاربر شروع به تردید می کند که در ابتدا کدام قسمت را پر کند ، مهم است یا نه.
- ناآگاهی هنگامی که دو یا چند ستون وجود دارد ، یک بازدید کننده سایت ممکن است این احساس را پیدا کند که انجام کارهای زیادی را که شما از او می خواهید طول می کشد.
در نتیجه ، کاربر اذیت می شود و از پر کردن زمینه ها در فرم تماس خودداری می کند.
طرح فرم تک ستونی
فرمهایی که طرح چند ستونی دارند ، همانطور که در ادامه توضیح داده خواهدشد ، باعث از دست دادن کاربران پلتفرم شما می شود. اما در مورد قالب تک ستونی چطور؟ چه عواملی آن را بسیار مؤثر ساخته و بنابراین ، بر قابلیت استفاده فرمهای تماس تأثیر می گذارد؟
بیایید آنها را لیست کنیم:
- خوانایی فرم تماس خوب؛
- طراحی مختصر و مدرن؛
- قابلیت استفاده از زمینه های برتر

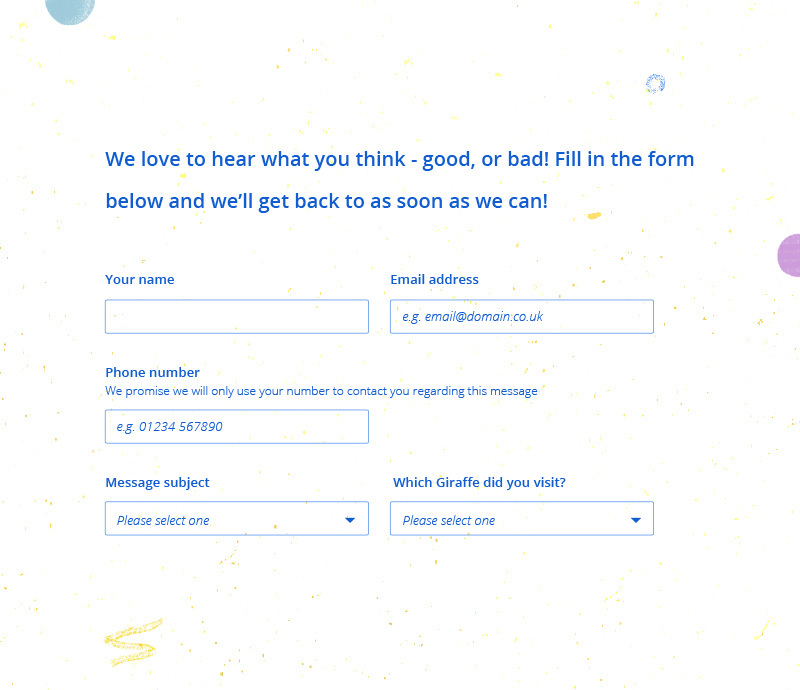
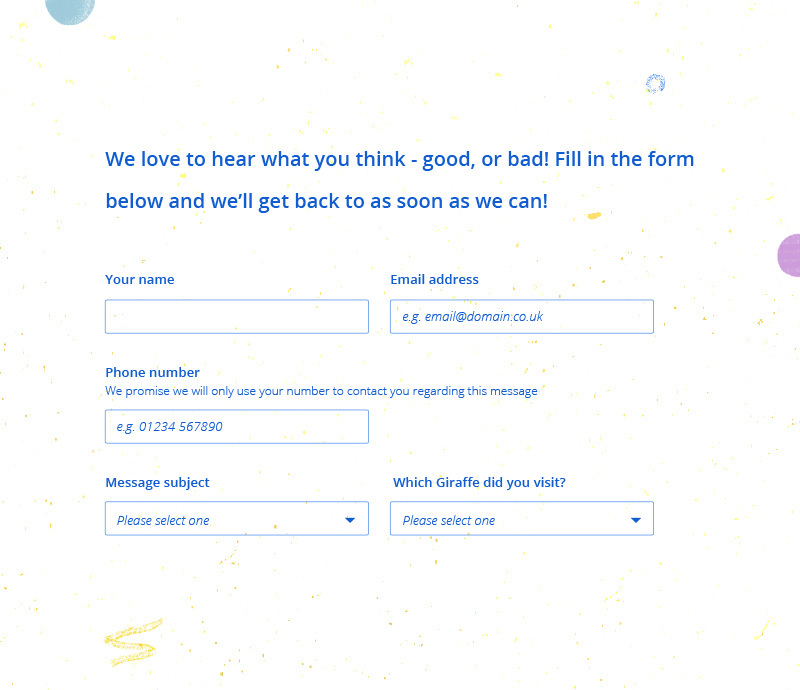
از یک سربرگ شفاف استفاده کنید
وظیفه اصلی سربرگ این است که فرم تماس را برای کاربر قابل فهم کند ، هدف خود را فقط با چند کلمه انتقال دهد. پرهیز از عبارات غیر قابل فهم و جملات پیچیده بسیار مهم است. گزینه ایده آل این است که بازدید کننده از سایت نگاهی به سربرگ می اندازد و هنگام پر کردن فرم از آنچه می بیند ایده می گیرد.
به هر حال ، گاهی اوقات یک سربرگ کافی نیست ، و سپس اضافه کردن توضیحی آموزنده برای ایجاد انگیزه بیشتر در کاربران و ترغیب آنها به انجام چند عمل ساده مفید است.

تعداد فیلدها را به حداقل برسانید
وقت آن است که در مورد نکته خوب دیگری که مربوط به طراحی فرم وب برای قابلیت استفاده است بحث کنیم. این در مورد به حداقل رساندن تعداد فیلدها است.

تعداد زیاد فیلد ها ،کاربران را از بین می برد و این به دلیل موارد زیر است:
- اضافه کار. ما برای پر کردن تعداد زیادی فیلد خیلی تنبل هستیم.
- مسئله حریم خصوصی کاربران تمایلی به ارائه اطلاعات بیش از حد درباره خود ندارند.
- عامل زمان پر کردن فیلد های اضافی به زمان نیاز دارد.
بنابراین ، در اینجا چند توصیه برای کمک به حل این مشکلات در طراحی فرم ارائه شده است:
- فقط از آن قسمت هایی استفاده کنید که برای تجارت شما بسیار مهم هستند: نام ، آدرس ایمیل و خود پیام.
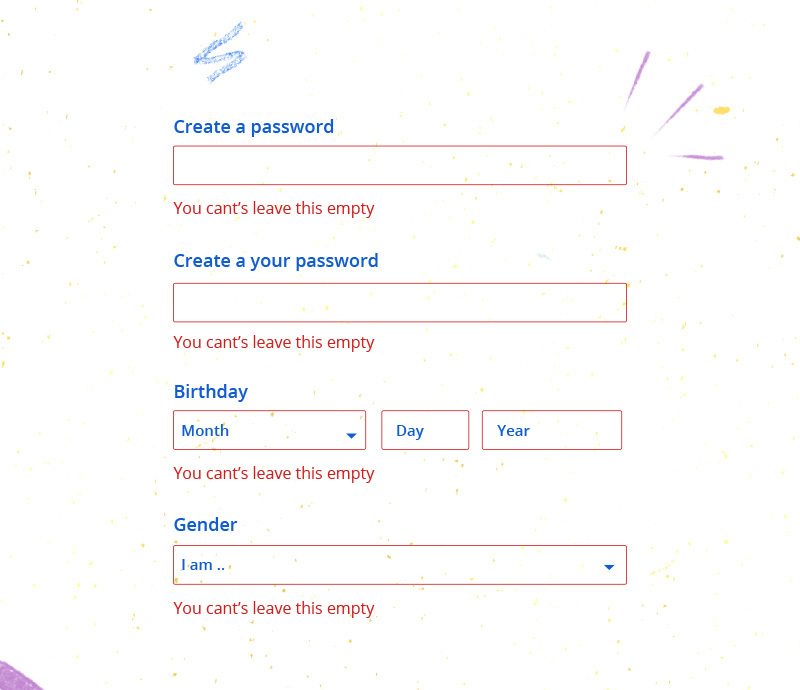
- از تکثیر اطلاعات درخواستی (مثلاً "ایمیل" و "تأیید ایمیل") خودداری کنید.
- از درخواست داده های شخصی از جمله شماره تلفن ، آدرس و نام شرکت سوء استفاده نکنید. اگر با این وجود این قسمت ها موجود باشند ، در مورد محافظت از اطلاعات شخصی وی به کاربر اطلاع دهید.

یک رویکرد معقول به برچسب های میدانی
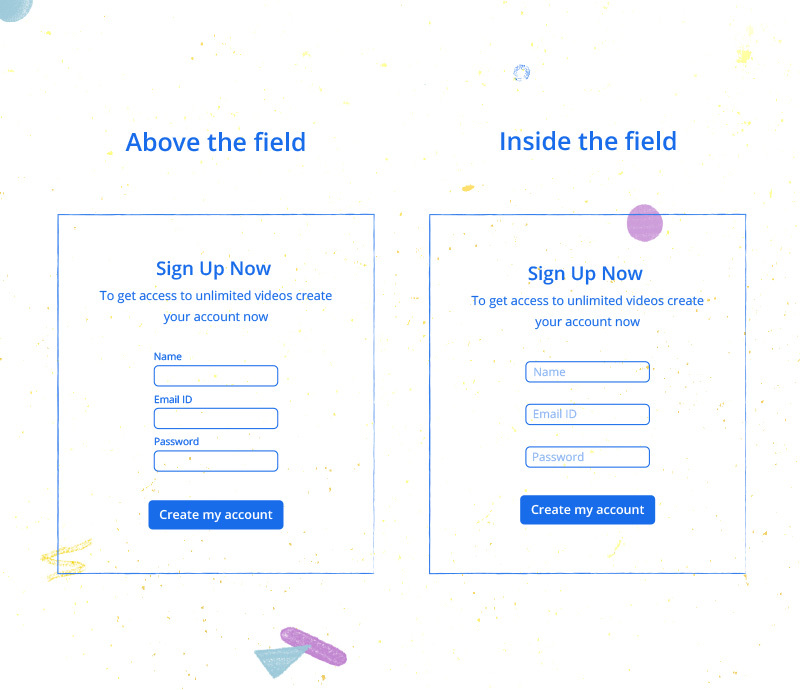
هر قسمت باید همراه با یک توضیحی (به اصطلاح برچسب) باشد. علاوه بر این ، بهتر است که این نام ها در بالای هر فیلد و تراز با سمت چپ یا راست قرار بگیرند.این فناوری به عنوان ردیابی چشم نامیده می شود ، زیرا باعث می شود تا کاربر شما بتواند فرم تماس را به روشی آسان تر ردیابی کند (به طور دقیق ، این در مورد افزایش قابلیت استفاده در زمینه فرم است).
اگر می خواهید یک فرم تماس را جمع و جور تر کنید ، می توانید برچسب ها را در داخل قسمت هایی که به سمت چپ یا راست تراز شده اند قرار دهید (یعنی آنها به عنوان متغیرهایی عمل می کنند).

نام دکمه هایی که اقدامی انجام می دهند را معنا دار بگذارید
عبارتهایی مانند "باشه" ، "ارسال" ، "ادامه" ، "تمام" را رها کنید. آنها چیز خاصی را به کاربر نمی گویند. فراخوان کاری برای اقدام باید:
- همراه با محتوای فرم باشد؛
- نشان دادن آنچه کاربر پس از کلیک روی دکمه دریافت می کند.
بنابراین ، به جای "باشه" ، "تخفیف خود را دریافت کنید" ، "ثبت نام کنید" و غیره را بنویسید.
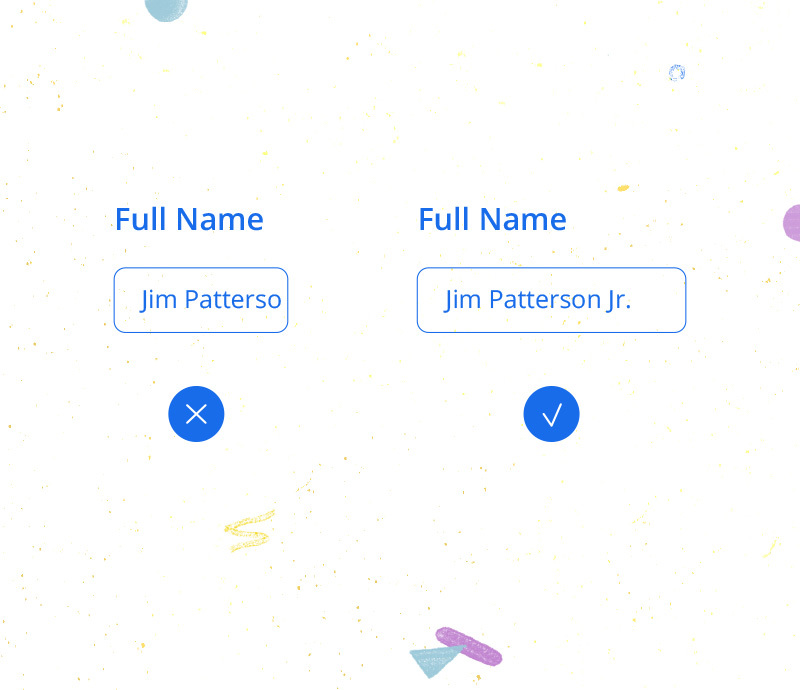
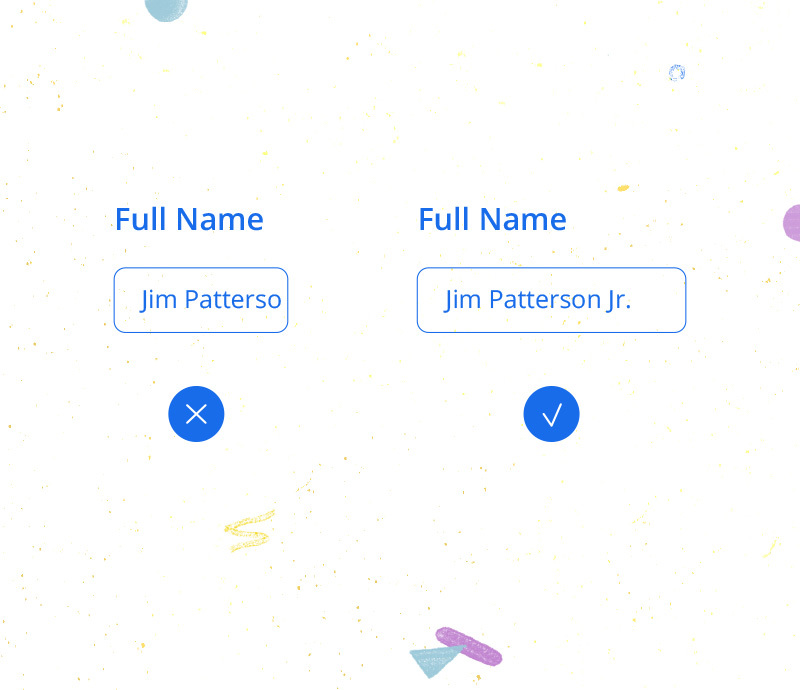
اندازه فیلد متناسب باشد
با تمرکز بر طراحی فیلد های فرم ، اندازه متناسب آن را نیز فراموش نکنید.
همه چیز در اینجا واضح به نظر می رسد ، با این حال ، برخی از توسعه دهندگان از چنین قانونی غفلت می کنند ، که این یک اشتباه است.
بیایید بگوییم ، اگر از کاربر می خواهید نام خانوادگی خود را وارد کند ، مطمئن شوید که قسمت ورودی قادر است آن را درج کند (بعضی اوقات نام خانوادگی ما از حروف زیادی تشکیل شده و بنابراین طولانی است).

از قالب ورودی سفارشی استفاده کنید
کاربران عاشق تنوع هستند: این باعث می شود روند پر کردن فرم ها کمتر کسل کننده و سرگرم کننده تر شوند.
اما منظور از تنوع در هنگام طراحی فرم تماس عالی چیست؟ این بدان معناست که شما مجبور نیستید خود را محدود به فیلدهای متنی ساده یا قالب ورودی دیگر داده کنید.
مثال های ورودی داده:
- دکمه های مختلف رادیویی (مثلاً اگر کاربر نیاز به نشان دادن نوع جنسیت یا گروه سنی خود داشته باشد)؛
- منوهای کشویی و لیستی با گزینه های پاسخ.
- و غیره ، فقط از تخیل خود استفاده کنید!

اما ، از منوی کشویی خیلی طولانی خودداری کنید. تعداد زیادی از گزینه های ممکن در لیست شما ، پیدا کردن اطلاعات لازم را دشوار می کند ، که می تواند بازدید کننده را برای خروج از صفحه تحریک کند.
به یاد داشته باشید فیلد های ورودی را برجسته کنید
به عبارت ساده ، فیلدی را که کاربر در حال حاضر با برخی از رنگ ها پر رنگ می کند (به جز قرمز) برجسته کنید.

متن راهنمایی ارائه دهید که واقعاً به شما کمک کند
از نظر تئوری ، فرم تماس جهانی و پر کردن آن آسان است. به عبارت دیگر ، به بازدید کننده نشان دهید که دقیقاً برای نوشتن در هر فیلد خاص دقیقاً چه چیزی لازم است این کار با استفاده از تکنیک های زیر قابل انجام است:
- میکروتکست ، با فونت شفاف نوشته شده و وقتی کاربر شروع به تایپ پاسخ خود کرد ، ناپدید می شود.
- راهنمایی های لازم برای ارسال اطلاعات به کاربر ، نحوه ارسال اطلاعات؛
- قرار دادن خودکار عناصر بی قید و شرط (مثلاً براکت ها در شماره تلفن).

علاوه بر این ، یک مثال واضح را بیان کنید که بازدید کننده در چه فرمی بهتر است داده های مورد نیاز خود را مشخص کند. این به ویژه در موارد طراحی زمینه شماره تلفن صادق است.
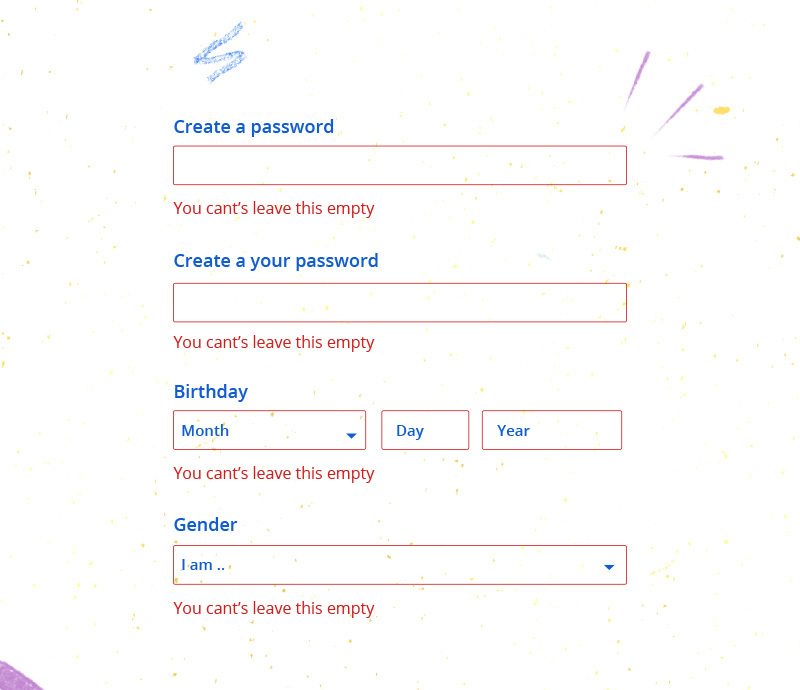
خطاها را به روشنی بیان کنید
اگر کاربر همچنان هنگام وارد کردن اطلاعات اشتباه کرد ، به او بگویید که چگونه آن را به ساده ترین روش ممکن رفع کند.
ابتدا با برجسته کردن قسمت لازم به رنگ قرمز ، خطای کاربر را یادآوری کنید. و مطمئن باشید که دقیقاً چه اشتباهی رخ داده است و چگونه می توانید اوضاع را اصلاح کنید.
به یاد داشته باشید ، تمام فرمهای تماس با طراحی خوب موفق از چنین قاعده ای ساده پیروی می کنند.

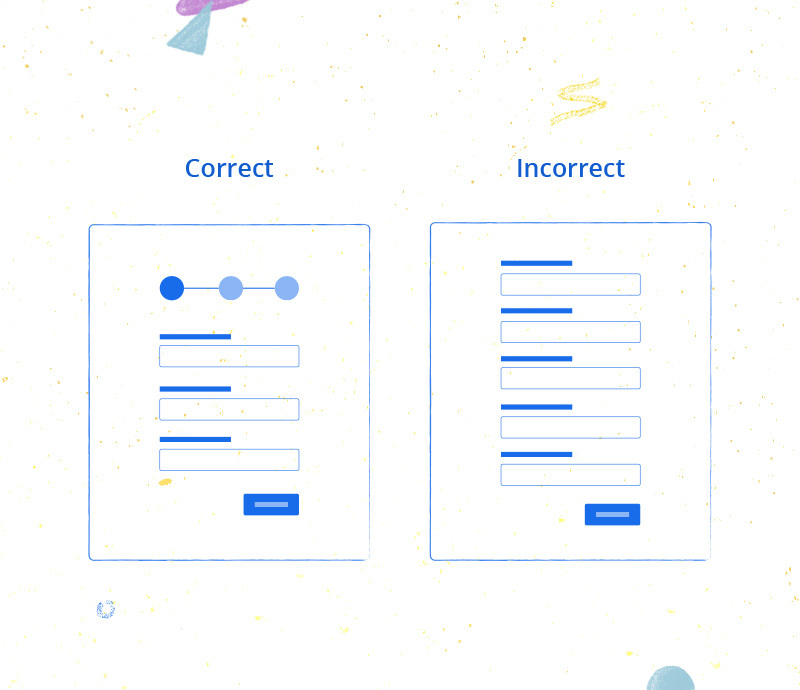
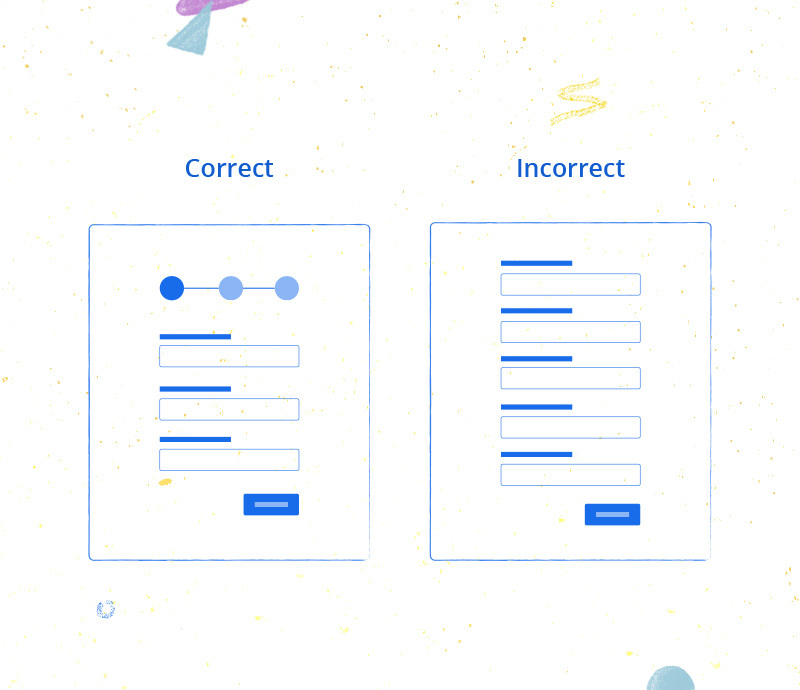
اگر چند مرحله دارید از نوار پیشرفت استفاده کنید
همانطور که قبلاً باید درک کرده باشید ، فرم تماس مؤثر مستلزم یک ساختار ساده و یک فرمت تک ستونی است. اما اگر فرم تماس شما شامل قسمتهای زیادی باشد و شما نمی توانید تعداد آنها را کاهش دهید. در این حالت ، یک راه حل عالی استفاده از نوار پیشرفت و تقسیم روند پر کردن فرم در چند مرحله است.

اطلاعات مربوط به گروه
راه دیگر برای ساده کردن یک فرم با زمینه های مختلف ، گروه بندی اطلاعات مرتبط است.

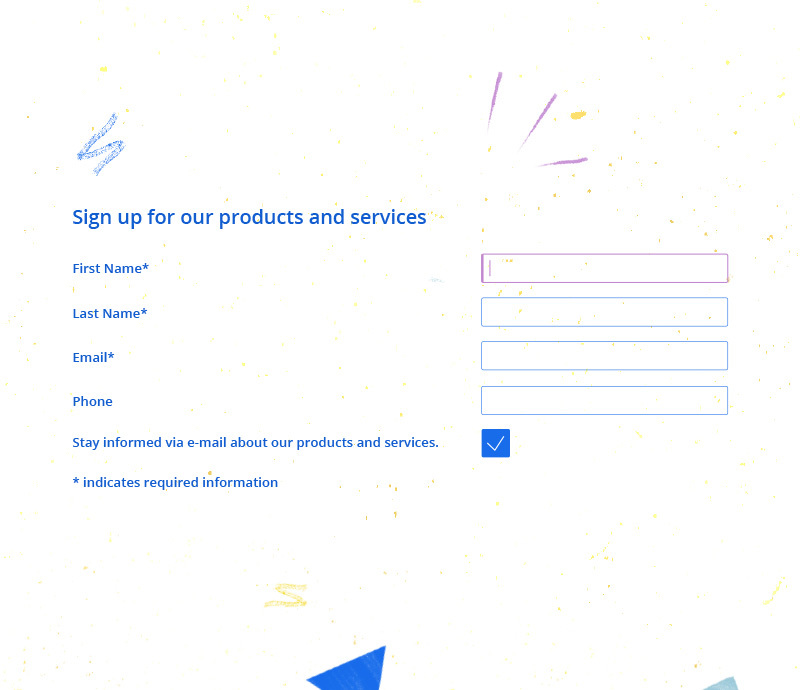
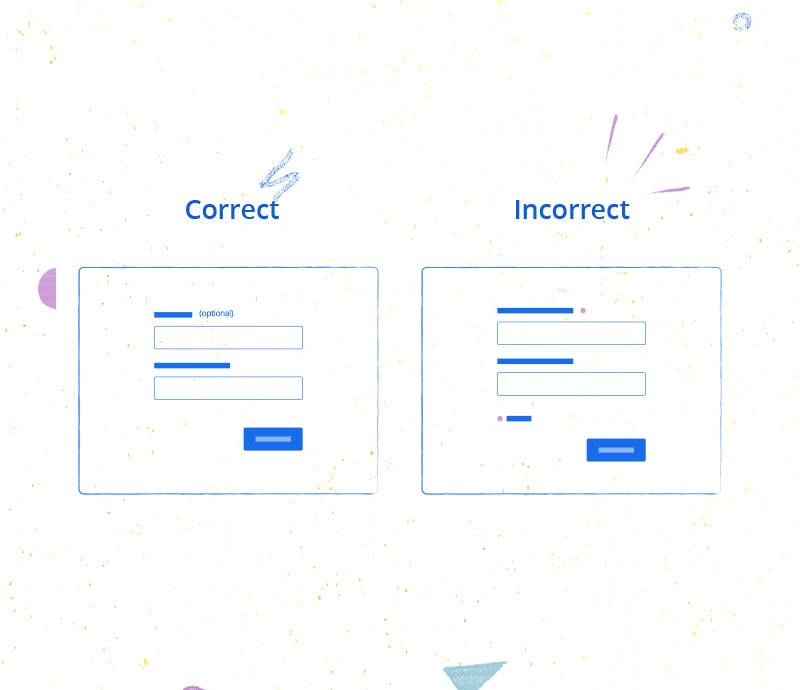
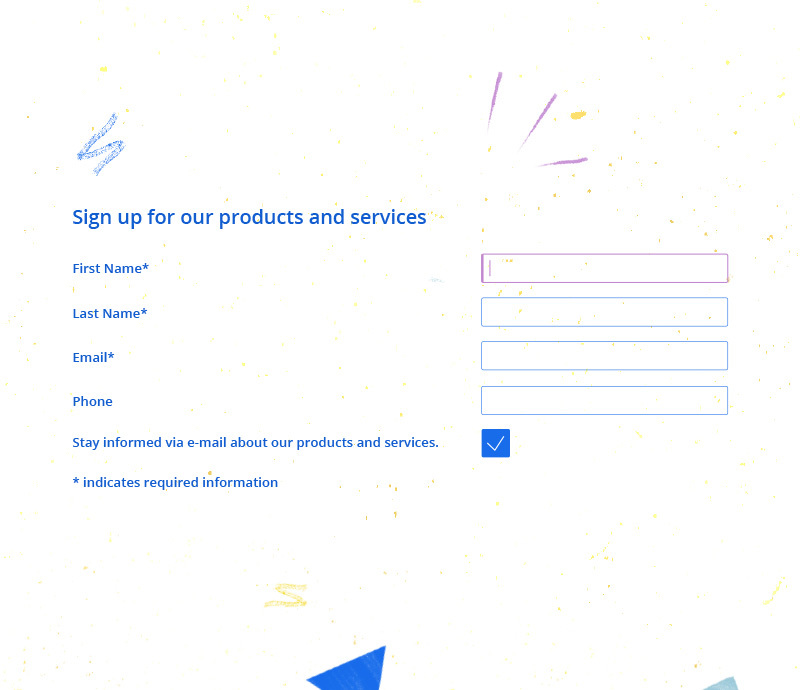
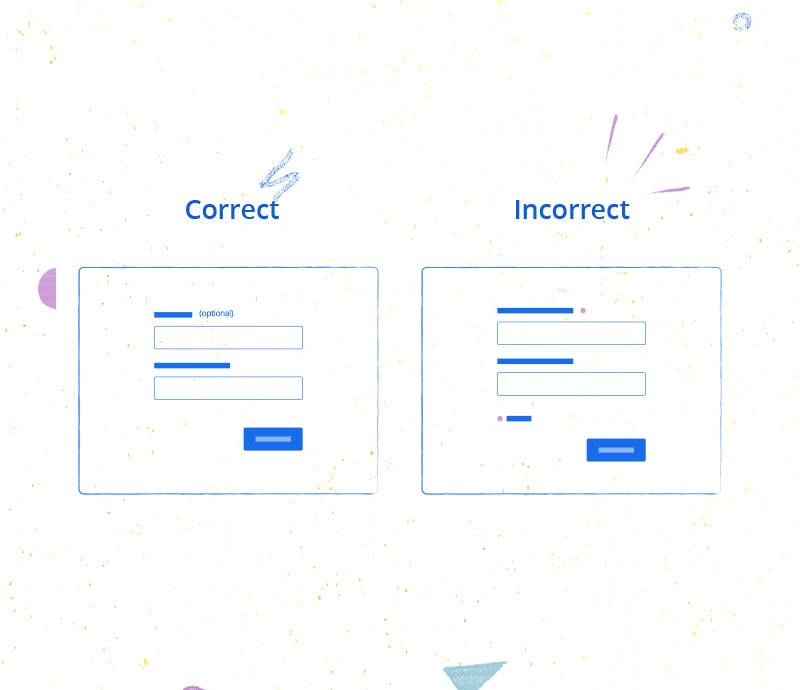
به جای فیلدهای مورد نیاز فیلد های اختیاری را علامت گذاری کنید
به طور معمول ، فرم تماس از تعدادی فیلد تشکیل شده است ، و بیشتر آنها مورد نیاز هستند و با ستاره (گاهی اوقات قرمز) مشخص شده اند. با این حال ، ما به شما توصیه می کنیم قسمت هایی که اختیاری هستند را مشخص کنید(مانند مثال زیر). این روش بسیار بهتر است.

به سبک فرم توجه کنید
یکی از نیازهای مهم یک فرم تماس بزرگ ، قابلیت خوانایی آن است که می توان با جلوگیری از استفاده از قلم های خیلی عجیب و غریب ، از آن استفاده کرد. علاوه بر این ، به طرح صحیح رنگ توجه کنید: مثلاً متن خاکستری روشن با زمینه سفید قابل خواندن نخواهد بود. گزینه های متضاد بیشتری را امتحان کنید.
مراقب سازگاری پلتفرم موبایل باشید
ترافیک تلفن همراه به طور پیوسته در حال رشد است ، که مهم است هنگام ساختن فرم تماس در نظر بگیرید. به عبارت دیگر ، فرم شما باید برای تلفن های هوشمند سیستم عامل های مختلف سازگار باشد. آنچه در صفحه های رایانه های شخصی خوب به نظر می رسد ممکن است در دستگاه های iOS و Android ، خیلی مناسب نباشد.
نتیجه گیری: چه چیزی باعث ایجاد فرم تماس می شود
به یاد داشته باشید که تمایل به طراحی یک فرم موثر باید دارای خصوصیات زیر باشد:
- هدف روشن و قابل فهم؛
- سهولت روند پر کردن فرم؛
- خوانایی بالا؛
- ارتباط؛